前言
该应用主要目的是为了在使用linux系统的时候,实现手机和电脑之间的文件传输。前台界面使用的是angular-filemanager, 后台使用的是Spring MVC, 可以下载该应用的war包, 放到tomcat中使用。程序对angular-filemanager的原始功能进行了精简, 同时做了一些更改。下面该应用的具体功能:
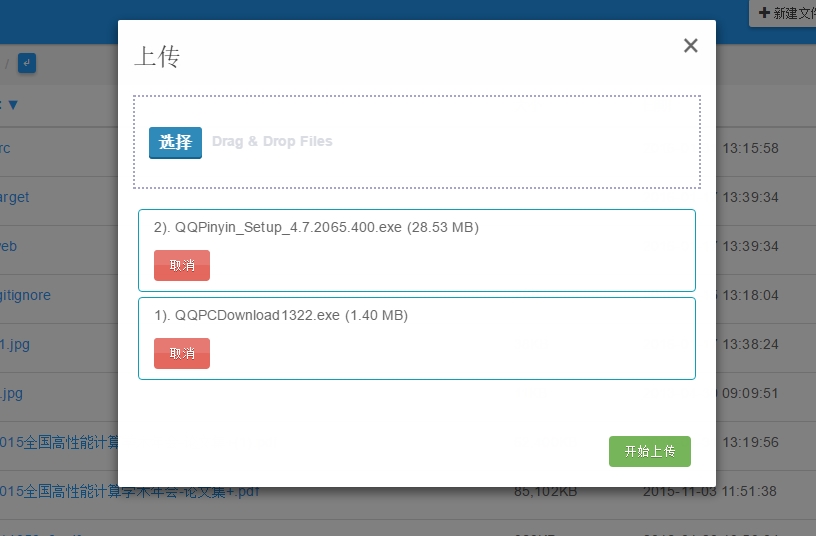
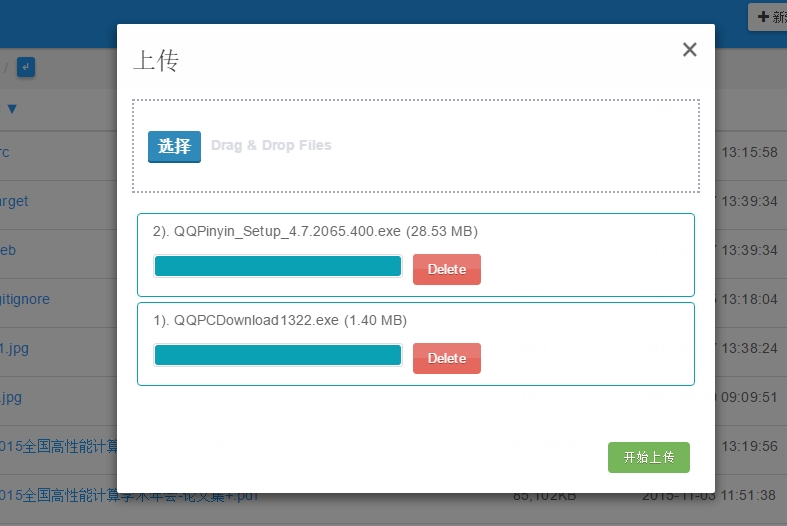
- 文件上传下载(上传使用的是jquery-upload-file)
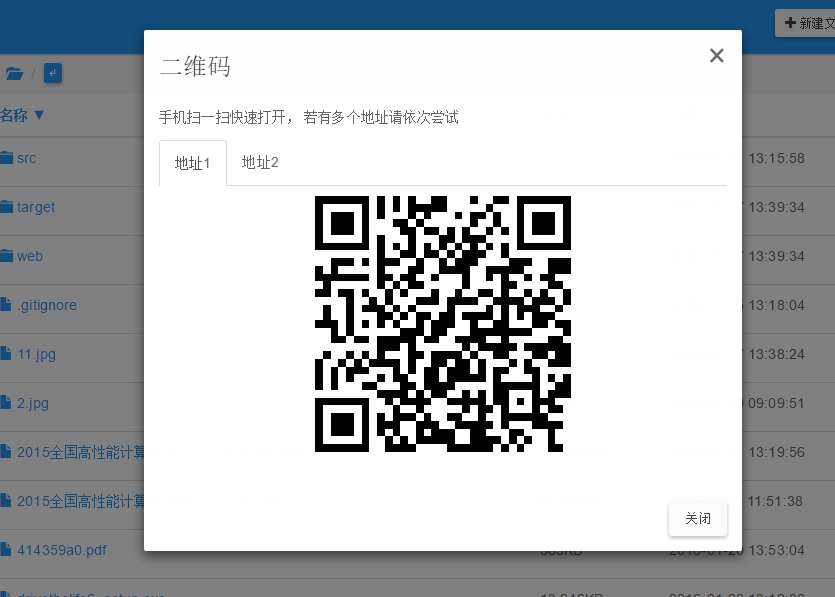
- 手机扫码快速打开网页
- 图片预览
- 文本文件在线编辑
- 文件/文件夹重名
- 文件/文件夹删除
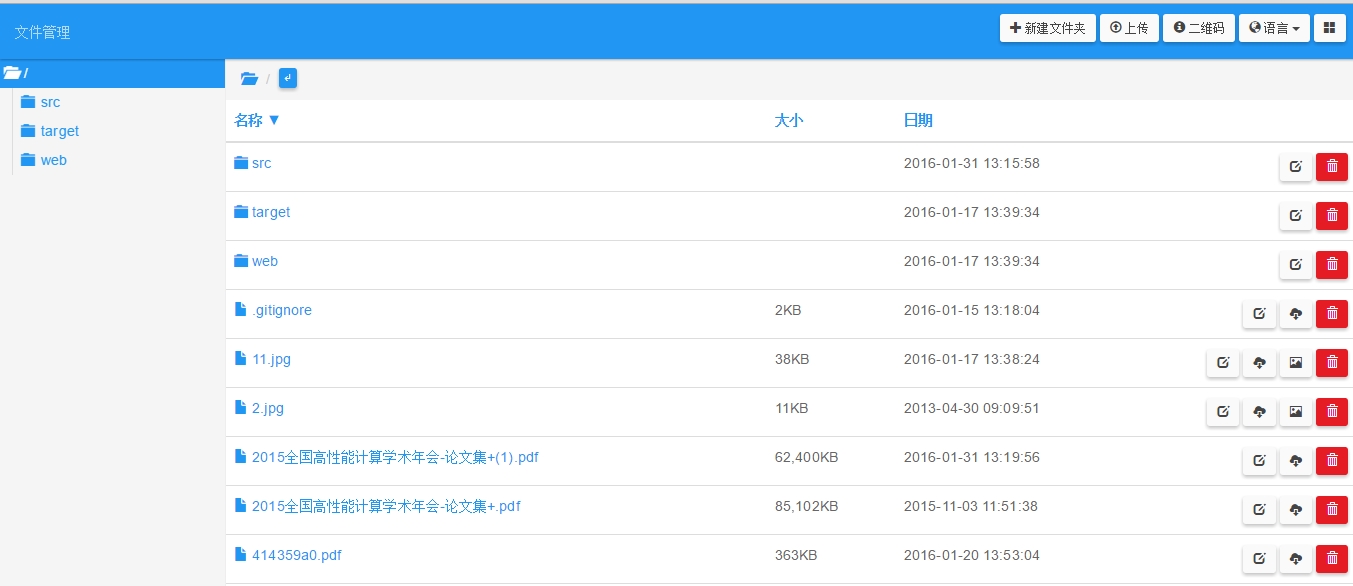
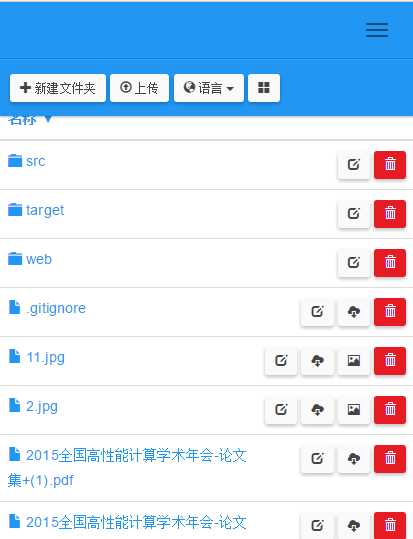
下面是该应用的一些截图




前台
前台使用的是使用angularjs + bootstrap写的一个在线文件管理系统, 这里是github地址, 后台作者已经给出了php和servlet的实现, 之所以使用Spring MVC重写后台,主要是为了熟悉一下Spring MVC, 同时精简了该管理系统的一些功能,因为主要目的是在linux系统下为手机和电脑之间的文件传输提供一个中介,当然也可以在windows系统下使用,也可以将该应用作为一个局域网中的一个文件共享系统。下面主要介绍在更改界面时的遇到的一些问题。
Jquery-upload-file
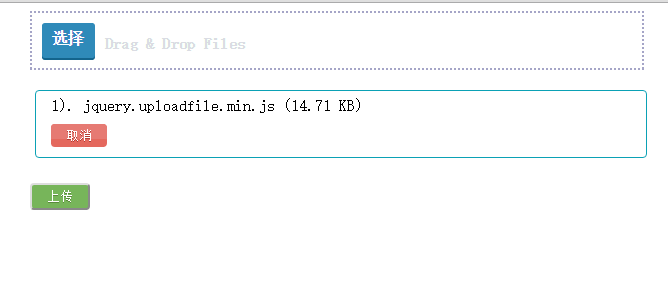
进行文件上传的插件有很多,比如bootstrap-fileinput 和 jQuery-File-Upload,不过这里使用的是jquery-upload-file,因为感觉比上面两种更加简单,下面是一个使用示例:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jquery-upload-file demo</title>
<link href="http://7xqp2l.com1.z0.glb.clouddn.com/uploadfile.css" rel="stylesheet">
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery.uploadfile.js"></script>
<style type="text/css">
#content {
width: 600px;
margin: 0 auto;
}
.ajax-file-upload-filename {
width: 590px;
}
</style>
</head>
<body>
<div id="content">
<div id="fileuploader">Upload</div>
<button id="extrabutton" class="ajax-file-upload-green">上传</button>
</div>
<script>
$(document).ready(function () {
var extraObj = $("#fileuploader").uploadFile({
url: "uploadFile",
fileName: "file",
showFileSize: true,
showDelete: true,
autoSubmit: false,
statusBarWidth: 590,
dragdropWidth: 590,
dragdropHeight: 200,
uploadStr: "选择",
cancelStr: "取消",
"abortStr": "终止",
"deleteStr": "删除",
dynamicFormData: function () {
var data = {"param": ""};
return data;
},
onSuccess: function (files, data, xhr, pd) {
var obj = eval(data);
console.log(obj);
}
});
$("#extrabutton").click(function()
{
extraObj.startUpload();
});
});
</script>
</body>
</html>
下面是效果
在线演示(只是界面)
下面说几个选项:
url- 文件上传地址,相当于<form>的action属性fileName- 文件上传的name属性,相当于<input type='file' name='file'>中的namedynamicFormData- 提供动态的表单数据,格式为{"key": "value"}onSuccess- 文件上传成功的回调函数
更多的选项和参数可以参考官方文档
Angularjs 集成 jquery-upload-file
我们使用jquery-upload-file插件代替了系统中原来的上传界面,关于angularjs和jquery插件的整合可以参考Angularjs集成第三方js插件之Uploadify,下面说明如何讲angularjs和jquery-upload-file整合
在angularjs中配置jquery-upload-file的directive
1 | app.directive("jqueryUpload", ["fileNavigator", function (fileNavigator) { |
其中["fileNavigator", function (fileNavigator)表示将fileNavigator注入进来以便使用。extraObj是预定义的一个全局变量,因为实在没有搞清楚angularjs的全局变量如何定义使用,所以直接在index.html中定义了该变量1
2
3<script type="text/javascript">
var extraObj;
</script>
使用directive
定义好了directive之后,使用十分简单,如下所示1
<div id="fileuploader" jquery-upload="" >选择</div>
其中jquery-upload和directive中的jqueryUpload相对应。
Bootstrap 弹出框
bootstrap对弹出框进行了封装,使用起来十分方便,下面是一个使用示例:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap modal demo</title>
<link href="http://7xqp2l.com1.z0.glb.clouddn.com/bootstrap-v3.3.4-bootstrap.min.css" rel="stylesheet">
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/bootstrap-v3.3.4-bootstrap.min.js"></script>
</head>
<body>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">通过data-target打开弹窗</button>
<button class="btn btn-primary btn-lg" onclick="openDialog();">通过js打开弹窗</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">标题</h4>
</div>
<div class="modal-body">这里是内容</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<script type="text/javascript">
function openDialog() {
$('#myModal').modal();
}
</script>
</body>
</html>
有两种方式可以操作弹窗
- 指定data-target属性
- 使用javascript控制
上面代码演示了这两种方式,在线演示
Jquery生成二维码
二维码生成插件使用的jquery-qrcode,这里是github地址,下面是一个示例代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jquery 二维码生成插件</title>
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery.qrcode.min.js"></script>
<style type="text/css">
#qrcode1{
float: left;
margin-right: 20px;
}
#qrcode2{
float: left;
}
</style>
</head>
<body>
<div id="qrcode1"></div>
<div id="qrcode2"></div>
<script type="text/javascript">
$('#qrcode1').qrcode("http://zhangjikai.com");
$('#qrcode2').qrcode({width: 128,height: 128,text: "http://zhangjikai.com"});
</script>
</body>
</html>
Jquery 动态操作DOM元素
下面是一个示例1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jquery-upload-file demo</title>
<script src="http://7xqp2l.com1.z0.glb.clouddn.com/jquery-1.11.2.min.js" type="text/javascript"></script>
<style type="text/css">
#content {
width: 600px;
margin: 0 auto;
}
.red_color{
color: red;
}
</style>
</head>
<body>
<div id="content"></div>
<script>
var content = $("#content");
$("<h1 />", {
"text":"Hello World",
"class" : "red_color"
}).appendTo(content);
var ulObj = $("<ul />",{
"id" : "ulObj"
}).appendTo(content);
for(var i = 0; i < 4; i++) {
$("<li />", {
"text" : "这是项目" + i
}).appendTo(ulObj);
}
var btnObj = $("<button />", {
"text" : "点我删除列表",
"id" : "btnObj"
}).appendTo(content);
$("#btnObj").click(function(e) {
$("#ulObj").remove();
})
</script>
</body>
</html>